CSS에서는 흔하게 flex container를 통해 내부 요소들의 레이아웃을 결정한다. 이 때, 각각의 요소의 레이아웃을 보다 세밀하게 지정해줄 수 있는데, 그때 쓰이는 CSS 속성이 바로 flex-grow, flex-shrink 그리고 flex-basis이다.
위 세 속성은 flex container가 아닌, flex container의 자식 요소들에게 직접적으로 지정해주어야 한다.
flex container에 별도의 방향 설정을 해주지 않았으므로, 기본 방향인 가로 방향으로의 크기, 너비만을 기준으로 설명하겠다.
flex-grow
flex container의 남은 여백을 채우기 위해 존재하는 속성. 기본값 : 0



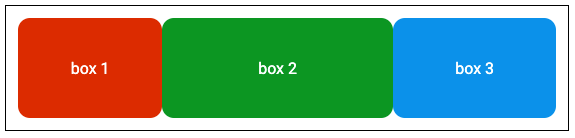
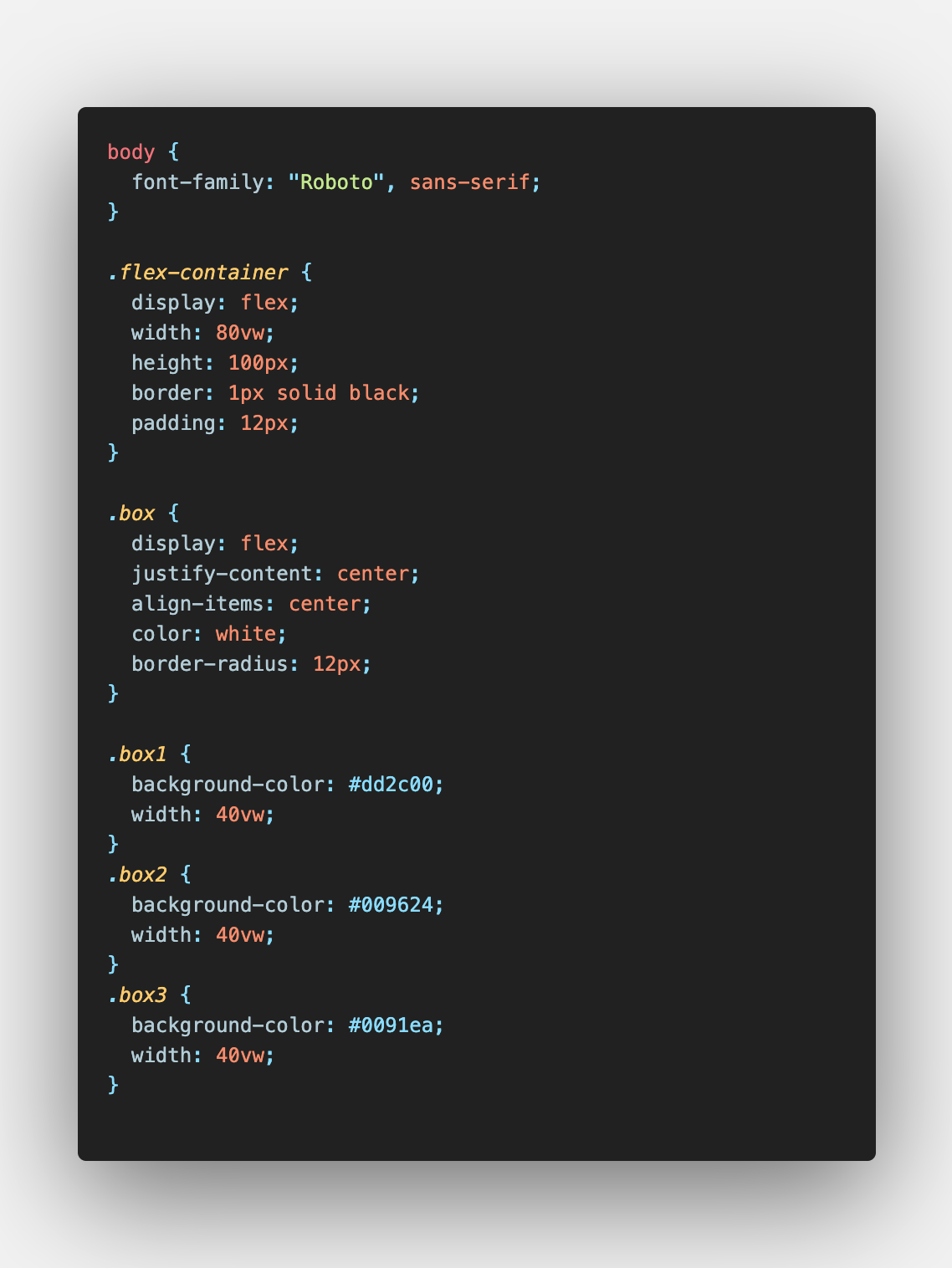
위처럼 flex container 자식 요소의 크기 총합이 부모보다 작아 여백이 생길 경우, 별도로 flex-grow 속성을 통해 남은 여백을 채워줄 수 있다.



box1에 flex-grow 속성을 적용해 주자, 위와 같이 box 1의 너비를 늘려 남은 여백을 채워준 것을 알 수 있다.(나머지 여백은 padding으로 인한 공간) 기본값이 0인 box 2, box 3의 경우 너비가 변화하지 않았다.



box1,box2,box3에 각각 flex-grow를 1,10,3만큼 주자, 각 박스들이 기존 너비에서 나머지 여백을 채우기 위해 1:10:3의 비율로 넓어진 것을 볼 수 있다.
flex-shrink
내부 요소들을 flex container 크기에 맞게 줄이기 위해 존재하는 속성. 기본값 : 1


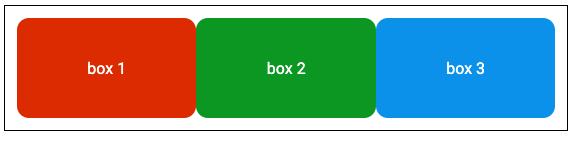
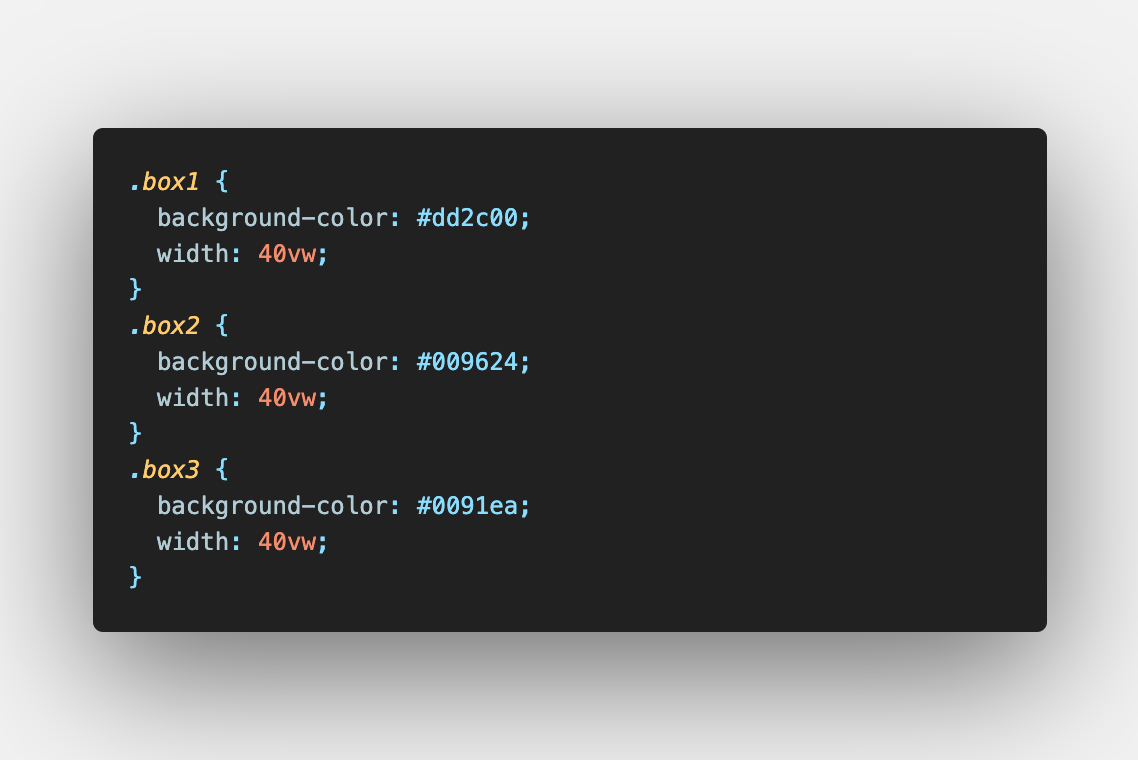
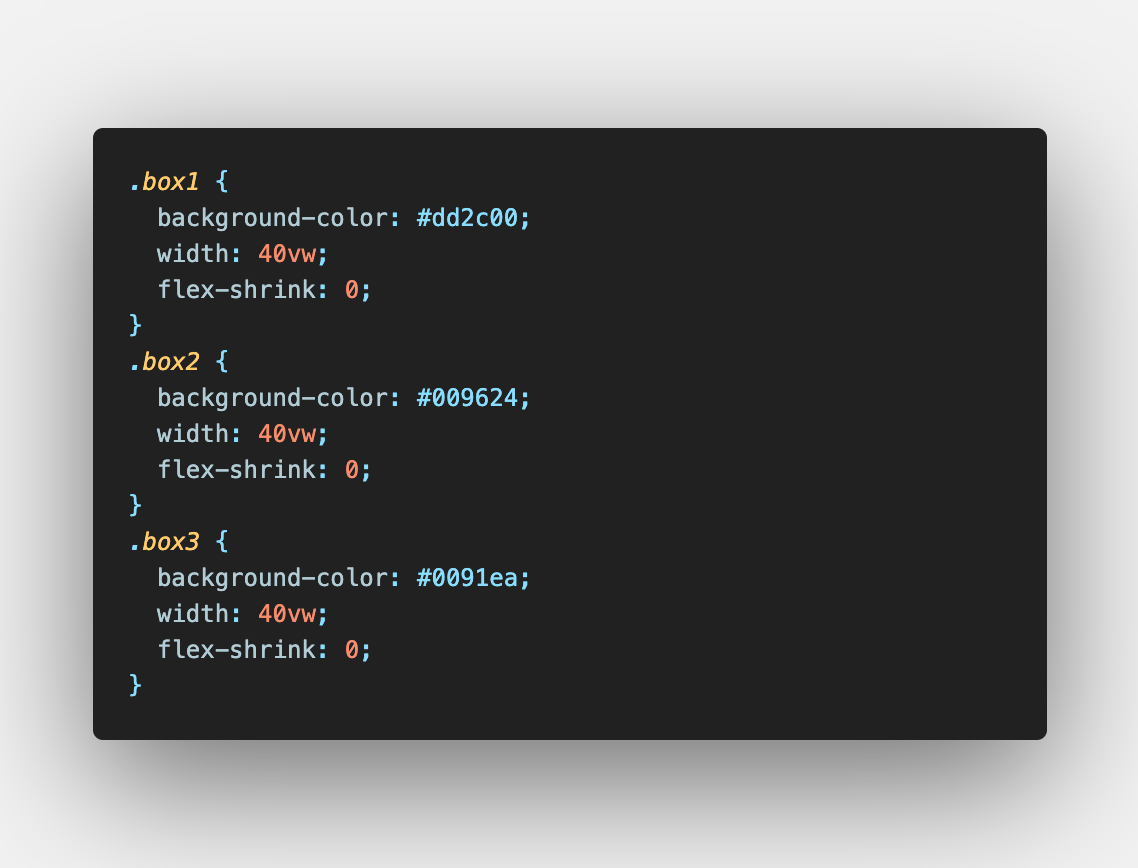
flex-shrink는 flex-grow와는 반대의 속성이다. 위의 CSS 코드의 경우 box1~3의 크기의 합이 120vw로 부모의 너비 80vw보다 큰 것을 알 수 있지만, 별도의 설정이 없으면 강제적으로 너비가 컨테이너에 맞게 줄어드는데, 그 이유가 바로 이에 관여하는 요소인 flex-shrink 값이 기본값인 1로 설정되어 있기 때문이다.



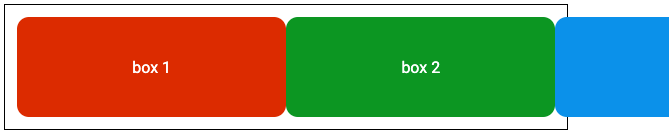
box1,2,3 모두 flex-shrink값을 0으로 주니, 더 이상 flex-shrink가 적용되지 않아 최종 너비에 영향을 주지 않게 되었다. 결국 box3는 화면을 뚫고 나가게 되었다.
만약 box에 서로 다른 비율로 값을 준다면, 그 비율대로 너비가 줄어들 것이다.
flex-basis
flex 아이템의 크기를 설정하기 위해 존재하는 속성. 기본값 : auto
flex 아이템의 크기를 직접 설정한다는 점에서 width와 상당히 비슷한 속성이다. 다만 flex-basis는 width나 height와 달리 flex-direction의 영향을 받는다는 점과, flex-basis와 width가 동시에 적용될 경우 flex-basis가 더 높은 우선순위를 갖는다는 점 정도의 차이가 존재한다.
그러나 기본 틀은 거의 동일하기 때문에, 바로 위 CSS 코드에서 박스들에 적용된 속성 width : 40vw를 flex-basis : 40vw로 바꾸게 되더라도 동일한 결과를 볼 수 있을 것이다.
flex
flex-grow, flex-shrink, flex-basis 속성을 한 줄로 정의할 수 있는 단축 속성.
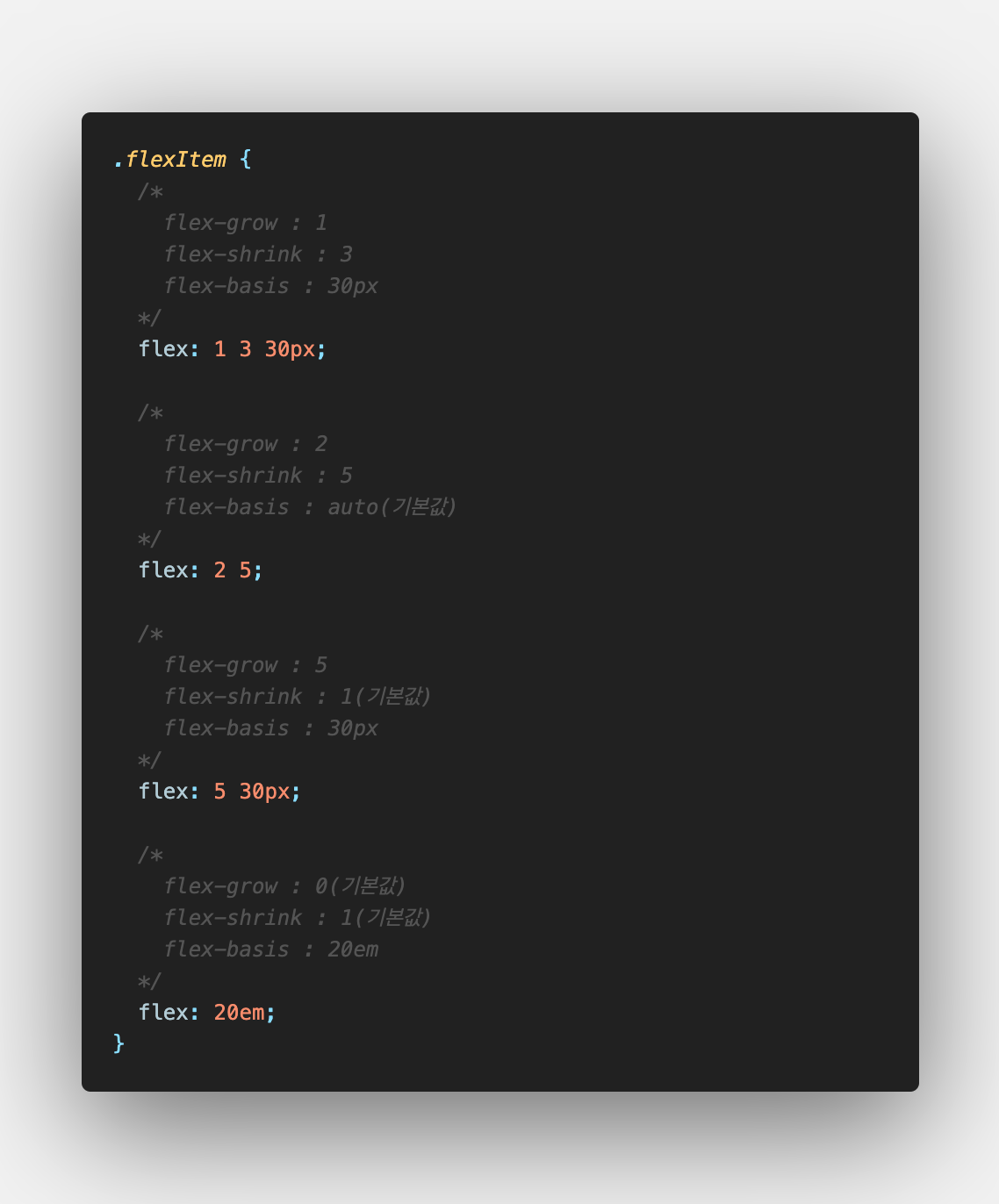
위에서 다룬 flex-grow, flex-shrink, flex-basis 속성을 한 줄로 나타낼 수 있는 속성인 flex도 존재한다. 띄어쓰기로 구분된 값을 총 3개 입력받을 수 있으며 flex-grow -> flex-shrink -> flex-basis 순으로 각각 값이 적용된다.
값을 1개 또는 2개만 작성해줄 수도 있는데, flex-grow와 flex-shrink는 비율을 나타내기 위한 단위인 숫자를, flex-basis는 길이를 나타내기 위한 단위인 %, em, px, vw 등을 사용하기 때문에 유동적으로 값이 적용된다.

'WEB > FE(HTML,CSS,JS | React)' 카테고리의 다른 글
| [JavaScript | React] 이미지 파일 미리보기 구현 (0) | 2023.03.07 |
|---|---|
| [React] 무한루프 예방을 위한 주의사항(useEffect, Event Handler) (1) | 2023.02.14 |
| [JavaScript] 동기와 비동기적 처리, 콜백 함수 (0) | 2022.12.12 |
| [React] 리액트의 특징 : SPA와 CSR, Virtual DOM (0) | 2022.12.10 |