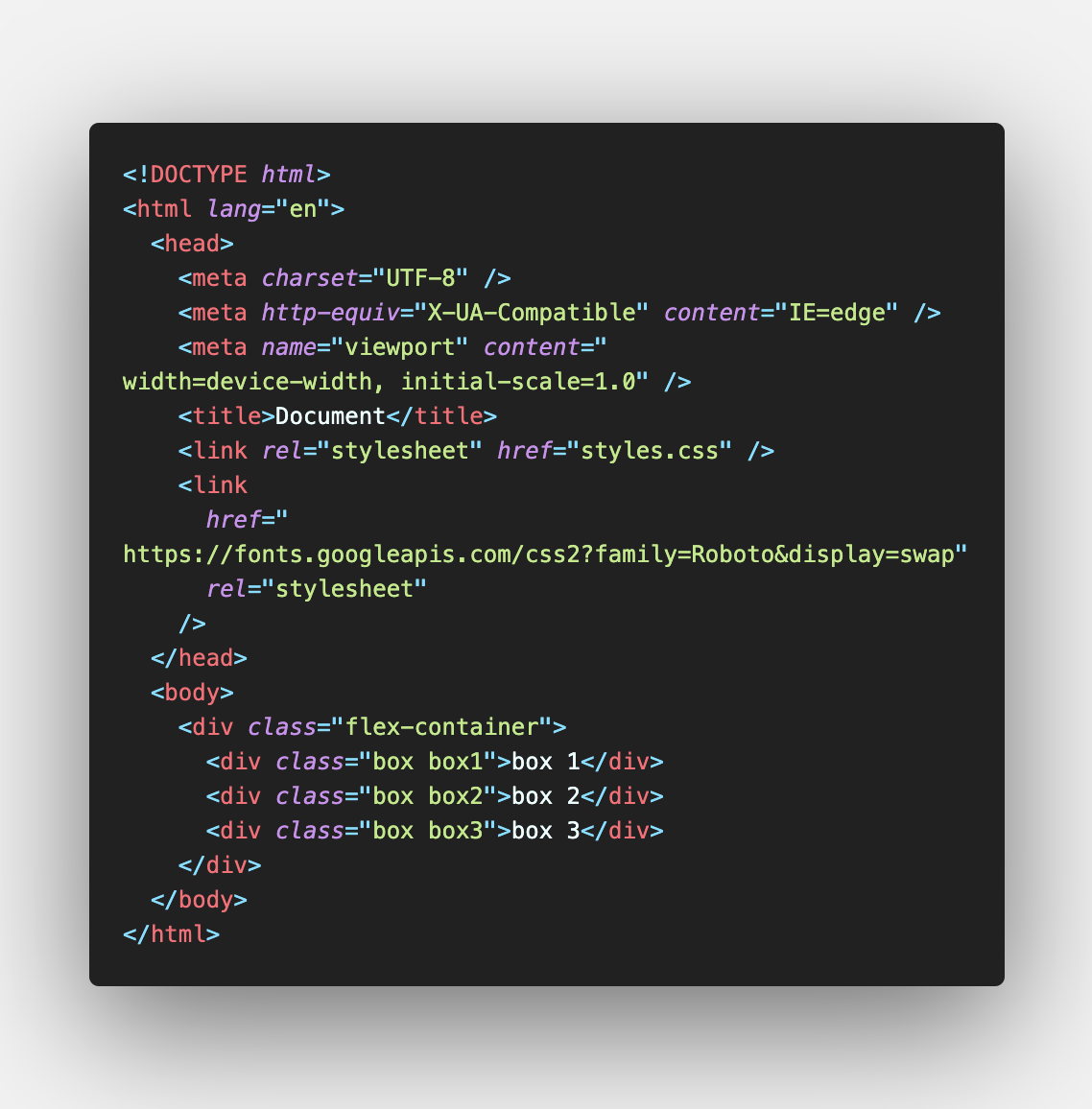
CSS에서는 흔하게 flex container를 통해 내부 요소들의 레이아웃을 결정한다. 이 때, 각각의 요소의 레이아웃을 보다 세밀하게 지정해줄 수 있는데, 그때 쓰이는 CSS 속성이 바로 flex-grow, flex-shrink 그리고 flex-basis이다. 위 세 속성은 flex container가 아닌, flex container의 자식 요소들에게 직접적으로 지정해주어야 한다. flex container에 별도의 방향 설정을 해주지 않았으므로, 기본 방향인 가로 방향으로의 크기, 너비만을 기준으로 설명하겠다. flex-grow flex container의 남은 여백을 채우기 위해 존재하는 속성. 기본값 : 0 위처럼 flex container 자식 요소의 크기 총합이 부모보다 작아 여백이 생길 ..